Autor:
John Stephens
Data Utworzenia:
2 Styczeń 2021
Data Aktualizacji:
1 Lipiec 2024

Zawartość
Wiele osób używa Witryn Google do tworzenia własnych witryn internetowych. To świetny sposób na wyróżnienie się lub sprzedaż klientom. Jednak wiele stron pomocy Witryny Google jest raczej niejasnych i trudnych do samodzielnego rozgryzienia. Dodanie obrazów znacznie poprawi Twoją witrynę, sprawiając, że będzie wyglądała bardziej profesjonalnie. Na szczęście możesz dodawać obrazy do swojej witryny Google za pomocą kilku prostych dotknięć.
Kroki
Część 1 z 2: Pobieranie zdjęć z witryny Google
Robić zdjęcie. Użyj aparatu i rób zdjęcia domu, przyjaciół lub zwierząt. Możesz również znaleźć żądane obrazy online. Ponieważ Witryna Google jest witryną publiczną, upewnij się, że treść obrazu jest odpowiednia.

Pobierz obraz. Jeśli używasz zdjęć z aparatu cyfrowego, najpierw podłącz aparat do komputera przez USB. W zależności od używanego programu pojawi się nowy ekran. Wybierz „Importuj obrazy”. Możesz wybrać pojedyncze obrazy lub wszystkie. Jeśli przesyłasz zdjęcia online, kliknij je prawym przyciskiem myszy (PC) lub kliknij dwukrotnie (Mac).- Pojawi się menu rozwijane, wybierz „Zapisz jako”. Jesteś proszony o nazwanie zdjęcia, pamiętaj, aby nazwać coś łatwego do zapamiętania.

Odwiedź stronę internetową Witryny Google. Wpisz pasek adresu lub kliknij zakładkę. Możesz to zrobić w dowolnej przeglądarce internetowej, na przykład Google Chrome lub Internet Explorer. Kliknij przycisk „Edytuj” (z ikoną ołówka) w prawym górnym rogu ekranu. Nastąpi przełączenie do „Trybu edycji”, aby ułatwić zmianę / dodawanie obrazów
Kliknij prawą krawędź obiektu lub tekstu poniżej. naciśnij przycisk ⏎ Wróć stworzyć przestrzeń. Jest to czynność polegająca na dodaniu spacji, aby obraz nie przyklejał się do obiektu ani nie zasłaniał tekstu.
Wybierz przycisk „Wstaw”. Ten przycisk znajduje się w lewym górnym rogu ekranu przeglądarki. Pojawi się menu rozwijane. Przewiń w dół i wybierz „Obraz”.
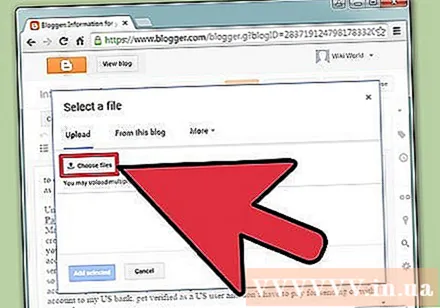
Kliknij „Wybierz plik” lub „Przeglądaj”. Wybierz zdjęcia, które chcesz dodać z komputera. Obraz podglądu pojawi się w oknie. Możesz przesłać wiele obrazów, klikając przycisk „Wybierz plik” po prawej stronie okna podglądu. Po wybraniu zdjęcia kliknij je dwukrotnie, a zostanie ono przesłane do witryny Google.
Link do adresu internetowego. Zamiast pobierać obrazy z komputera, możesz utworzyć łącza do adresów internetowych. Na karcie „Wstaw” wybierz opcję „Adres internetowy” zamiast „Obraz”. Zostaniesz poproszony o użycie własnych zdjęć, a nie zdjęć chronionych prawami autorskimi. Unikaj piractwa. Po zaznaczeniu wystarczy wkleić adres URL w wyświetlonym oknie dialogowym.
- Podaj poprawny adres URL, obraz pojawi się w oknie dialogowym do sprawdzenia, przesyłanie dużych obrazów potrwa dłużej. Jeśli napotkasz jakiekolwiek problemy, sprawdź ponownie adres URL.
Kliknij przycisk „OK” w lewym dolnym rogu wyskakującego okienka. Jest to czynność polegająca na wstawieniu obrazu w Witrynie Google. Po pojawieniu się obrazu zamknij wszystkie inne okna i wyrównaj obraz. Reklama
Część 2 z 2: Formatowanie zdjęć w witrynie Google
Przenieś obraz w żądane miejsce. Kliknij na zdjęcie i przesuń. Po zakończeniu wokół obrazu pojawi się niebieski prostokąt, zapewniający kilka następujących opcji: zmień rozmiar obrazu, zawiń go lub zmień rozmiar. Możesz dowolnie dostosowywać te opcje.
Obrazy konturowe. Kliknij „HTML” w prawym górnym rogu strony Google Site. Gdy pojawi się adres zdjęcia, dodaj fragment konturu. Adres obrazu pojawi się między dwoma symbolami w następujący sposób: <(adres obrazu)>.Kod dodajesz po adresie, przed drugim nawiasem.
- Na przykład: <(adres obrazu) style = "border: 1px solid black; padding: 5px;"> Ten kod utworzy czarną ramkę o szerokości 1 piksela, oddaloną o 5 pikseli od obrazu.
- Na przykład: <(adres obrazu) style = "border: 5px przerywana niebieska; padding: 15px;"> Ten kod utworzy przerywaną niebieską ramkę o szerokości 5 pikseli, przy czym krawędź 15 pikseli od obrazu.
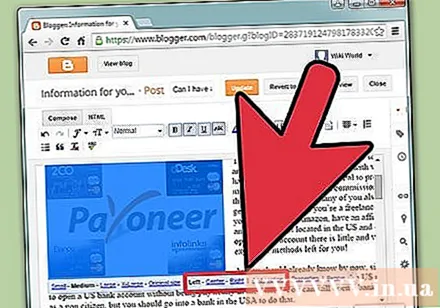
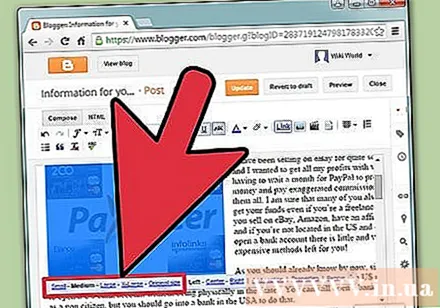
Wyrównanie obrazu. Wejdź w „Tryb edycji” i kliknij zdjęcie. Pojawi się okno edycji. Zobaczysz opcje wyrównania do lewej, do środka i do prawej. Kliknij opcję, którą chcesz wyrównać obraz. Po zakończeniu kliknij „Zapisz”.
Zmień rozmiar zdjęcia. Wejdź w „Tryb edycji” i kliknij zdjęcie. Kliknij S, M, L lub Oryginał. Powyższe znaki oznaczają mały, średni, duży lub oryginalny rozmiar obrazu. Możesz kliknąć inną opcję, aby dostosować rozmiar. Po zakończeniu wybierz „Zapisz”.
Zapisać. Jeśli wersja robocza nie została zapisana, kliknij „Zapisz” w prawym górnym rogu ekranu. Zawsze zapisuj zmiany, bo inaczej będziesz musiał zacząć od nowa. Reklama
Rada
- Zapoznaj się z innymi złożonymi fragmentami kodu konturu. Możesz używać kodu od prostego do niezwykle złożonego.
- Dostosuj opcje. Nie ma stałych opcji, więc możesz opcjonalnie zmienić rozmiar i wyrównać obrazy do drugiej strony strony.
Ostrzeżenie
- Pamiętaj, aby wszystko zapisać. Sprawdź 2 lub 3 razy.
- Upewnij się, że treść obrazu jest odpowiednia dla opinii publicznej, ponieważ będzie wyświetlana, gdy ludzie będą szukać adresu Twojej witryny Google.