Autor:
Florence Bailey
Data Utworzenia:
24 Marsz 2021
Data Aktualizacji:
25 Czerwiec 2024

Zawartość
Dodawanie obrazów do witryny internetowej lub strony w mediach społecznościowych to świetny sposób na udekorowanie strony. HTML (Hypertext Markup Language) ma wiele funkcji do programowania internetowego, ale kod wymagany do wstawiania obrazów jest niezwykle prosty.
Kroki
Metoda 1 z 1: Wstaw obraz do HTML
 1 Prześlij swój obraz do bezpłatnej usługi hostingowej, takiej jak Photobucket lub TinyPic, która umożliwia innym serwerom korzystanie z zasobów. W niektórych witrynach jest to zabronione, ponieważ zajmuje przepustowość i miejsce na serwerze.
1 Prześlij swój obraz do bezpłatnej usługi hostingowej, takiej jak Photobucket lub TinyPic, która umożliwia innym serwerom korzystanie z zasobów. W niektórych witrynach jest to zabronione, ponieważ zajmuje przepustowość i miejsce na serwerze. - Jeśli masz płatne konto hostingowe, prześlij tam obraz. Jest bardziej niezawodny niż bezpłatna witryna.
 2 Otwórz nowy dokument w edytorze tekstu (na przykład w Notatniku), stronę w witrynie lub profil, w którym możesz zmienić kod HTML.
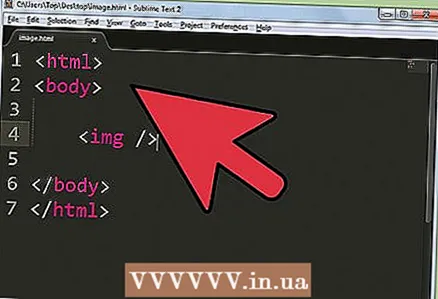
2 Otwórz nowy dokument w edytorze tekstu (na przykład w Notatniku), stronę w witrynie lub profil, w którym możesz zmienić kod HTML. 3 Zacznij od tagu obrazek. Etykietka obrazek single, co oznacza, że nie wymaga znacznika końcowego, chociaż można dodać spację i ukośnik, aby uzyskać zgodność z XHTML.
3 Zacznij od tagu obrazek. Etykietka obrazek single, co oznacza, że nie wymaga znacznika końcowego, chociaż można dodać spację i ukośnik, aby uzyskać zgodność z XHTML. - zdjęcie />
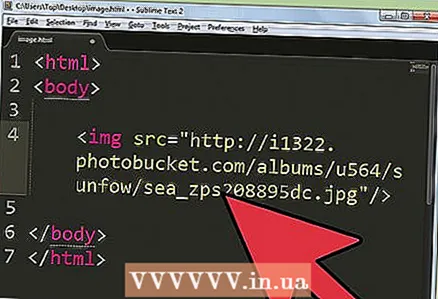
 4 Dostępnych jest wiele elementów, ale tylko absolutnie niezbędnych:src... Wskazuje na lokalizację lub adres URL obrazu.
4 Dostępnych jest wiele elementów, ale tylko absolutnie niezbędnych:src... Wskazuje na lokalizację lub adres URL obrazu. - img src = "Adres URL obrazu" />
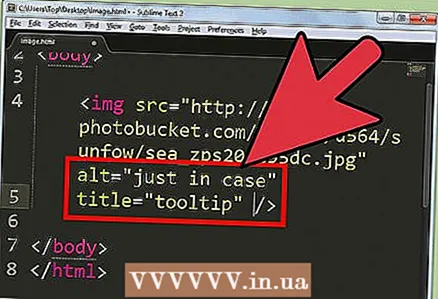
 5 Następnie musisz dodać element Alt. Odpowiada za tekst, który zostanie wyświetlony, jeśli obraz z jakiegoś powodu się nie ładuje. Ten tekst może być również używany przez niewidomych użytkowników korzystających z czytników ekranu.
5 Następnie musisz dodać element Alt. Odpowiada za tekst, który zostanie wyświetlony, jeśli obraz z jakiegoś powodu się nie ładuje. Ten tekst może być również używany przez niewidomych użytkowników korzystających z czytników ekranu. - Jeśli najedziesz kursorem na obraz, tekst zastępczy zostanie wyświetlony w wyjaśnieniu akcji, ale tylko w przeglądarce Internet Explorer. Rozwiązanie dla wielu przeglądarek (działa w Firefoksie itd.) - użyj elementu tytuł oprócz Alt... Nie rób tego, chyba że chcesz wyjaśnić kroki.
- Na przykład:img src = „Adres URL obrazu” alt = „na wszelki wypadek” title = „Objaśnienie działania” />
 6 Teraz żywioły wzrost oraz szerokość możesz ustawić wymiary obrazu, a także określić piksele lub wartości procentowe. Zwróć uwagę, że zmiana rozmiaru w ten sposób zmieni rozmiar wyświetlanego obrazu, przeglądarka nadal załaduje oryginalny rozmiar obrazu. Jeśli obraz jest zbyt duży, zmień jego rozmiar w programie do edycji obrazów, PicResize.com zrobi to.
6 Teraz żywioły wzrost oraz szerokość możesz ustawić wymiary obrazu, a także określić piksele lub wartości procentowe. Zwróć uwagę, że zmiana rozmiaru w ten sposób zmieni rozmiar wyświetlanego obrazu, przeglądarka nadal załaduje oryginalny rozmiar obrazu. Jeśli obraz jest zbyt duży, zmień jego rozmiar w programie do edycji obrazów, PicResize.com zrobi to. - img src = „Adres URL obrazu” alt = „Na wszelki wypadek” title = „Wyjaśnienie akcji” height = „50%” width = „50%” />
- img src = „URL obrazu” alt = „Na wszelki wypadek” title = „Wyjaśnienie akcji” height = „25px” width = „50px” />
Porady
- Wartość tych elementów jest podawana w pikselach lub w procentach od 1 do 100.
- Obraz lub obraz można umieścić w dowolnym miejscu na stronie internetowej z elementem góra, dół, środek, prawo, lewo itd.
- Element hspace służy do tworzenia białej przestrzeni poziomo z obrazu, z lewej lub prawej strony. Element Vspace - górny lub dolny.
- Nie przesadzaj z obrazami, wszystko będzie wyglądało chaotycznie i nieprofesjonalnie.
- Obrazy GIF nadają się do logo i kreskówek, JPEG jest lepszy do złożonych obrazów, takich jak zdjęcia wysokiej jakości.
- Obrazy GIF obsługują od 8-bitowego koloru do 256 kolorów. Używając tego formatu do zdjęć, stracisz coś na jakości.
- Obrazy GIF obsługują przezroczystość. Może być jeden bit przezroczystości, to znaczy jeden kolor może być przezroczysty.
- Obsługiwane jest również przeplatanie, tj. jeszcze przed załadowaniem użytkownik może oszacować, jak będzie wyglądał obraz.
- Format GIF obsługuje również animację.
Ostrzeżenia
- Nie Hotlink!