Zawartość
Komentowanie kodu nie tylko pozwoli ci zrozumieć, co tutaj zrobiłeś, ale także znacznie ułatwi innym pracę z twoim kodem. Dodatkowo za pomocą komentowania możesz szybko wyłączyć te części kodu, których jeszcze nie ukończyłeś, ale dodałeś już na stronę, co przydaje się podczas testowania. Naucz się poprawnie komentować, ułatw życie sobie i swoim otoczeniu!
Kroki
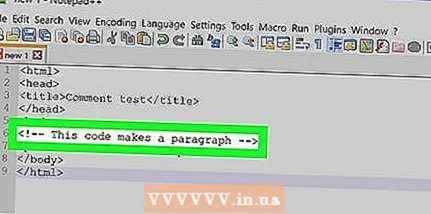
 1 Jeden wiersz komentarza. Takie komentarze są formatowane za pomocą tagów. Takie komentarze można zrobić szybko i bez większych trudności, aby przypomnieć sobie, co robi dany fragment kodu.
1 Jeden wiersz komentarza. Takie komentarze są formatowane za pomocą tagów. Takie komentarze można zrobić szybko i bez większych trudności, aby przypomnieć sobie, co robi dany fragment kodu. html>head>tytuł>tytuł/tytuł>/head>treść>!- To jest paragraf ->p>strona/p>/treść>/html>
- Najważniejsze, że nie ma tu spacji. Na przykład kod! - nie aktywuje komentarza. Pomiędzy tagami możesz jednak umieścić tyle spacji, ile chcesz.
 2 Komentarz wielowierszowy. Takie, jak sama nazwa wskazuje, przechwytują już kilka wierszy, co jest przydatne do wyjaśniania złożonych sekcji lub blokowania ciekawych części kodu.
2 Komentarz wielowierszowy. Takie, jak sama nazwa wskazuje, przechwytują już kilka wierszy, co jest przydatne do wyjaśniania złożonych sekcji lub blokowania ciekawych części kodu. html>head>tytuł>tytuł/tytuł>/nagłówek>treść>!- długi komentarz. Wszystko pomiędzy tagami zostanie potraktowane przez przeglądarkę jako komentarz. -> p> Strona / p> / body> / html>
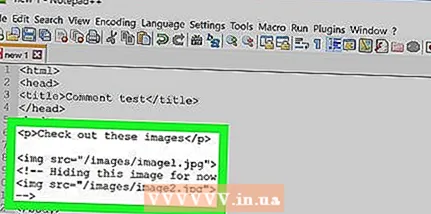
 3 Użyj komentarzy, aby wyłączyć fragmenty kodu. Próbując złapać podstępny błąd (błąd), możesz użyć komentarzy, aby sekwencyjnie iterować przez kod. W ten sposób będzie Ci znacznie łatwiej wszystko odłożyć - wystarczy skasować kod komentarza.
3 Użyj komentarzy, aby wyłączyć fragmenty kodu. Próbując złapać podstępny błąd (błąd), możesz użyć komentarzy, aby sekwencyjnie iterować przez kod. W ten sposób będzie Ci znacznie łatwiej wszystko odłożyć - wystarczy skasować kod komentarza. html> head> title> Title/title>/head> body> p> Image check/p> img src = "/images/image1.webp">! - ukryję to img src = "/images/image2 . jpg "> -> / body> / html>
 4 Użyj komentarzy, aby uniemożliwić uruchamianie skryptów w przeglądarkach, które ich nie obsługują. Jeśli piszesz w JavaScript lub VBScript, możesz użyć komentarzy, aby ukryć skrypty przed przeglądarkami, które i tak ich nie obsługują. Wstaw tag komentarza na początku skryptu, zakończ wszystko // -> aby skrypt nadal działał - ale tylko w przeglądarkach, które to potrafią.
4 Użyj komentarzy, aby uniemożliwić uruchamianie skryptów w przeglądarkach, które ich nie obsługują. Jeśli piszesz w JavaScript lub VBScript, możesz użyć komentarzy, aby ukryć skrypty przed przeglądarkami, które i tak ich nie obsługują. Wstaw tag komentarza na początku skryptu, zakończ wszystko // -> aby skrypt nadal działał - ale tylko w przeglądarkach, które to potrafią. html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / html>
- Znaki // na końcu linii uniemożliwiają przeglądarce uruchomienie skryptu, jeśli nie może go wykonać.
Porady
- Komentuj często, aby nie pomylić się z czasem we własnym kodzie.