
Zawartość
- Do kroku
- Metoda 1 z 5: użycie HTML
- Metoda 2 z 5: Korzystanie z WordPress
- Metoda 3 z 5: Korzystanie z Weebly
- Metoda 4 z 5: Korzystanie z Wix
- Metoda 5 z 5: Korzystanie z GoDaddy
Bardzo wyraźnym życzeniem właścicieli witryn jest udostępnienie linków do pobierania plików na stronie internetowej, a istnieje wiele sposobów, aby to osiągnąć. Witryny oferujące narzędzia internetowe, takie jak GoDaddy, WordPress i Weebly, często oferują również opcję przesłania pliku w tym samym czasie, co utworzenie łącza. Jeśli tworzysz witrynę internetową od podstaw, możesz utworzyć linki do pobierania przy użyciu prostego kodu HTML dla plików na serwerze.
Do kroku
Metoda 1 z 5: użycie HTML
 Utwórz stronę HTML, jeśli już ją utworzyłeś. Zamierzasz dodać łącze pobierania do strony internetowej w formacie HTML. Jeśli nie masz jeszcze witryny, możesz utworzyć prostą stronę HTML, aby przetestować łącze pobierania. Przeczytaj artykuł Tworzenie prostej strony internetowej w formacie HTML, aby uzyskać więcej informacji.
Utwórz stronę HTML, jeśli już ją utworzyłeś. Zamierzasz dodać łącze pobierania do strony internetowej w formacie HTML. Jeśli nie masz jeszcze witryny, możesz utworzyć prostą stronę HTML, aby przetestować łącze pobierania. Przeczytaj artykuł Tworzenie prostej strony internetowej w formacie HTML, aby uzyskać więcej informacji.  Otwórz folder na serwerze dla strony i pliku. Najłatwiejszym sposobem połączenia pliku jest umieszczenie go w tym samym folderze, co plik HTML strony. Użyj panelu sterowania lub eksploratora plików programu FTP, aby przejść do folderu zawierającego plik HTML, do którego chcesz dodać łącze.
Otwórz folder na serwerze dla strony i pliku. Najłatwiejszym sposobem połączenia pliku jest umieszczenie go w tym samym folderze, co plik HTML strony. Użyj panelu sterowania lub eksploratora plików programu FTP, aby przejść do folderu zawierającego plik HTML, do którego chcesz dodać łącze. - Twój klient FTP powinien być już skonfigurowany do łączenia się z serwerem WWW, ponieważ wcześniej przesłałeś do niego swoją witrynę. Jeśli nie, przeczytaj Korzystanie z FTP, aby uzyskać instrukcje dotyczące konfigurowania połączenia klienta FTP z serwerem.
- Jeśli Twój serwer WWW ma panel sterowania online, masz bezpośredni dostęp do plików serwera za pośrednictwem interfejsu administracyjnego. Możesz uzyskać do niego dostęp, logując się do swojej witryny jako administrator. Będąc w panelu sterowania, wybierz opcję „Menedżer plików”.
- Jeśli witryna została utworzona za pomocą narzędzia internetowego, takiego jak WordPress, Weebly lub Wix, przeczytaj instrukcje dotyczące platformy w poniższych metodach.
 Prześlij plik, do którego chcesz utworzyć link. Możesz przesyłać pliki dowolnego typu, od plików PDF po pliki ZIP. Należy pamiętać, że na niektórych serwerach obowiązują ograniczenia rozmiaru pliku, który można przesłać, a duże pliki mogą szybko wykorzystać przydzieloną przepustowość. Przeglądarki mogą blokować potencjalnie złośliwe pliki, takie jak pliki EXE lub DLL, gdy użytkownicy próbują je pobrać.
Prześlij plik, do którego chcesz utworzyć link. Możesz przesyłać pliki dowolnego typu, od plików PDF po pliki ZIP. Należy pamiętać, że na niektórych serwerach obowiązują ograniczenia rozmiaru pliku, który można przesłać, a duże pliki mogą szybko wykorzystać przydzieloną przepustowość. Przeglądarki mogą blokować potencjalnie złośliwe pliki, takie jak pliki EXE lub DLL, gdy użytkownicy próbują je pobrać. - Aby przesłać pliki za pomocą programu FTP, przeciągnij plik do folderu w oknie FTP, do którego chcesz go przesłać. Przesyłanie rozpocznie się natychmiast. Szybkość wysyłania będzie zwykle znacznie mniejsza niż prędkość pobierania, a pełne przesłanie pliku może zająć trochę czasu.
- Jeśli zarządzasz plikami za pomocą wirtualnego panelu sterowania, kliknij przycisk „Prześlij” w górnej części okna. Przeglądaj komputer w poszukiwaniu pliku, który chcesz przesłać. Pełne przesłanie dużych plików na serwer może zająć trochę czasu.
 Otwórz stronę, do której chcesz dodać łącze, w edytorze kodu. Po przesłaniu pliku możesz dodać łącze do swojej strony internetowej. Otwórz plik HTML, do którego chcesz dodać łącze. Możesz kliknąć go dwukrotnie w panelu sterowania, aby otworzyć go we wbudowanym edytorze stron. Jeśli korzystasz z protokołu FTP, kliknij prawym przyciskiem myszy plik HTML na serwerze i otwórz go za pomocą polecenia „Otwórz za pomocą” w swoim kodzie lub edytorze tekstu.
Otwórz stronę, do której chcesz dodać łącze, w edytorze kodu. Po przesłaniu pliku możesz dodać łącze do swojej strony internetowej. Otwórz plik HTML, do którego chcesz dodać łącze. Możesz kliknąć go dwukrotnie w panelu sterowania, aby otworzyć go we wbudowanym edytorze stron. Jeśli korzystasz z protokołu FTP, kliknij prawym przyciskiem myszy plik HTML na serwerze i otwórz go za pomocą polecenia „Otwórz za pomocą” w swoim kodzie lub edytorze tekstu.  Znajdź miejsce na stronie, w którym chcesz dodać link. Umieść kursor w miejscu, w którym chcesz wstawić łącze pobierania w kodzie. Może to być treść akapitu, na dole strony lub w innym miejscu.
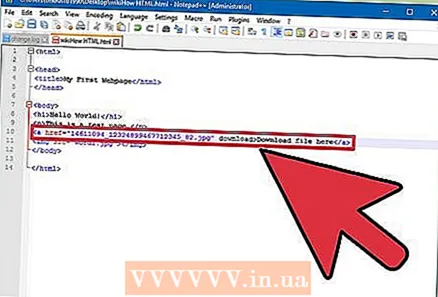
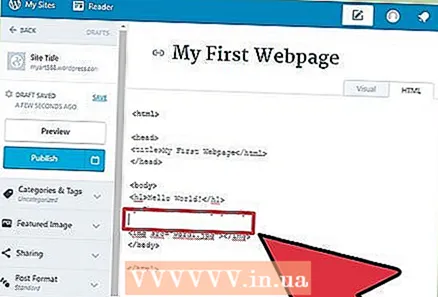
Znajdź miejsce na stronie, w którym chcesz dodać link. Umieść kursor w miejscu, w którym chcesz wstawić łącze pobierania w kodzie. Może to być treść akapitu, na dole strony lub w innym miejscu.  Dodaj kod linku. Użyj następującego kodu HTML5, aby uzyskać link do pobrania. Spowoduje to natychmiastowe rozpoczęcie pobierania, gdy użytkownicy klikną łącze. Dopóki plik do pobrania znajduje się w tym samym folderze co plik HTML, wystarczy użyć nazwy i rozszerzenia. Jeśli plik znajduje się w innym folderze, należy również wskazać strukturę folderów.
Dodaj kod linku. Użyj następującego kodu HTML5, aby uzyskać link do pobrania. Spowoduje to natychmiastowe rozpoczęcie pobierania, gdy użytkownicy klikną łącze. Dopóki plik do pobrania znajduje się w tym samym folderze co plik HTML, wystarczy użyć nazwy i rozszerzenia. Jeśli plik znajduje się w innym folderze, należy również wskazać strukturę folderów. ! - Przesłany plik w tej samej lokalizacji co plik HTML -> a href = "examplefile.pdf" download> Link text / a>! - Przesłany plik w innej lokalizacji niż plik HTML -> a href = "/ path / to / file / examplefile2.webp "download> Link text / a>
- To a> pobierz atrybut nie działa w Safari, Internet Explorer lub Opera Mini. Użytkownicy korzystający z tych przeglądarek muszą otworzyć plik na nowej stronie i ręcznie go zapisać.
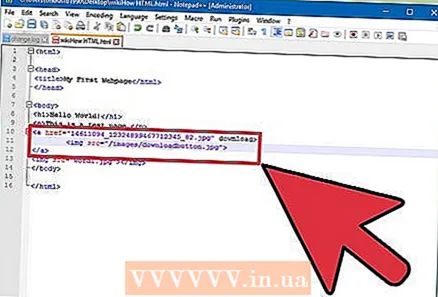
 Utwórz przycisk pobierania zamiast łącza. Zamiast tekstu możesz użyć obrazu jako łącza do pobierania. Wymaga to posiadania już obrazu przycisku na serwerze sieciowym.
Utwórz przycisk pobierania zamiast łącza. Zamiast tekstu możesz użyć obrazu jako łącza do pobierania. Wymaga to posiadania już obrazu przycisku na serwerze sieciowym. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
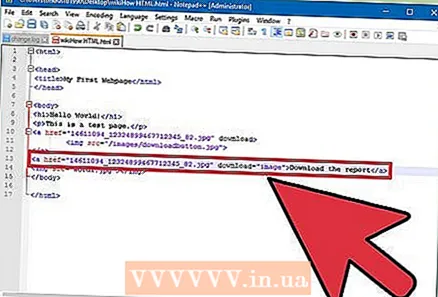
 Zmień nazwę pobranego pliku. Definiując to a> pobierzatrybut, możesz zmienić nazwę pliku, gdy ktoś go pobierze. Może to ułatwić użytkownikom rozpoznawanie plików, które pobrali z Twojej witryny.
Zmień nazwę pobranego pliku. Definiując to a> pobierzatrybut, możesz zmienić nazwę pliku, gdy ktoś go pobierze. Może to ułatwić użytkownikom rozpoznawanie plików, które pobrali z Twojej witryny. a href = "083116sal_rep.pdf" download = "31 sierpnia 2016 r. Raport sprzedaży"> Pobierz raport / a>
 Zapisz zmiany w pliku HTML. Gdy będziesz zadowolony z kodu, możesz zapisać zmiany w pliku HTML i przesłać go ponownie, jeśli to konieczne. Teraz możesz zobaczyć działającą wersję nowego przycisku pobierania na swojej stronie internetowej.
Zapisz zmiany w pliku HTML. Gdy będziesz zadowolony z kodu, możesz zapisać zmiany w pliku HTML i przesłać go ponownie, jeśli to konieczne. Teraz możesz zobaczyć działającą wersję nowego przycisku pobierania na swojej stronie internetowej.
Metoda 2 z 5: Korzystanie z WordPress
 Otwórz swoją witrynę w edytorze witryn WordPress. Jeśli używasz WordPress do zarządzania i publikowania swojej witryny internetowej, możesz użyć wbudowanych narzędzi, aby dodać łącze pobierania do jednej lub więcej swoich stron internetowych. Zaloguj się do pulpitu WordPress za pomocą konta administratora.
Otwórz swoją witrynę w edytorze witryn WordPress. Jeśli używasz WordPress do zarządzania i publikowania swojej witryny internetowej, możesz użyć wbudowanych narzędzi, aby dodać łącze pobierania do jednej lub więcej swoich stron internetowych. Zaloguj się do pulpitu WordPress za pomocą konta administratora.  Umieść kursor w miejscu, w którym ma zostać wyświetlone łącze. Możesz umieścić łącze w środku istniejącego akapitu lub utworzyć przed nim nowy wiersz.
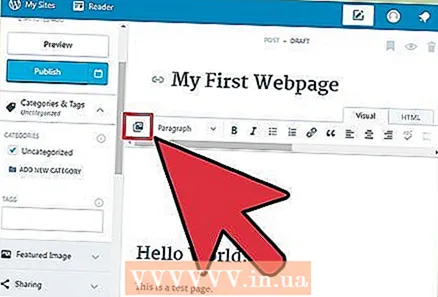
Umieść kursor w miejscu, w którym ma zostać wyświetlone łącze. Możesz umieścić łącze w środku istniejącego akapitu lub utworzyć przed nim nowy wiersz.  Kliknij przycisk „Dodaj multimedia”. Można je znaleźć nad narzędziami do publikowania w menu głównym.
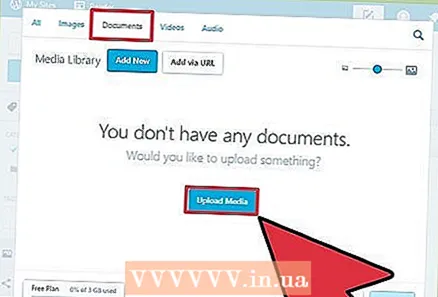
Kliknij przycisk „Dodaj multimedia”. Można je znaleźć nad narzędziami do publikowania w menu głównym.  Kliknij kartę „Prześlij pliki” i przeciągnij plik do okna. Możesz przesyłać różne pliki, ale WordPress może ograniczyć ich rozmiar w zależności od typu konta.
Kliknij kartę „Prześlij pliki” i przeciągnij plik do okna. Możesz przesyłać różne pliki, ale WordPress może ograniczyć ich rozmiar w zależności od typu konta. - Ukończenie przesyłania pliku może chwilę potrwać, ponieważ większość połączeń spowalnia proces przesyłania w porównaniu z pobieraniem.
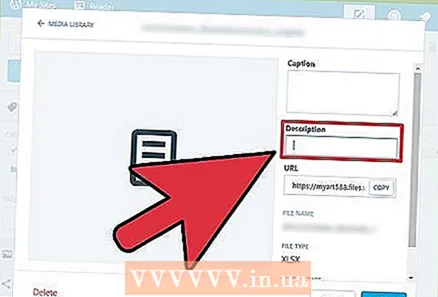
 Dodaj opis do pliku. W oknie Dodaj multimedia możesz dodać opis poniżej pliku. Będzie to tekst wyświetlany jako link do pobrania.
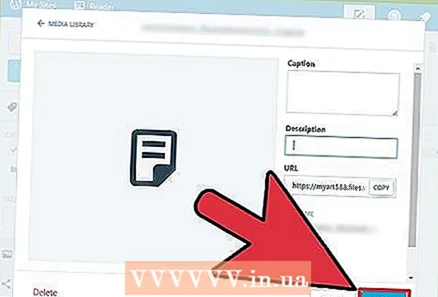
Dodaj opis do pliku. W oknie Dodaj multimedia możesz dodać opis poniżej pliku. Będzie to tekst wyświetlany jako link do pobrania.  Kliknij przycisk „Wstaw do posta / strony”. Spowoduje to dodanie łącza pobierania w miejscu, w którym znajduje się kursor. Zwróć uwagę, że ten link prowadzi do strony załącznika, a nie do rzeczywistego pliku. To jest ograniczenie WordPressa.
Kliknij przycisk „Wstaw do posta / strony”. Spowoduje to dodanie łącza pobierania w miejscu, w którym znajduje się kursor. Zwróć uwagę, że ten link prowadzi do strony załącznika, a nie do rzeczywistego pliku. To jest ograniczenie WordPressa.
Metoda 3 z 5: Korzystanie z Weebly
 Otwórz swoją witrynę w edytorze Weebly. Zaloguj się do witryny Weebly i swojej strony internetowej w edytorze Weebly.
Otwórz swoją witrynę w edytorze Weebly. Zaloguj się do witryny Weebly i swojej strony internetowej w edytorze Weebly.  Wybierz tekst lub obiekt, który chcesz przekształcić w łącze. Możesz zaznaczyć tekst w polu tekstowym lub wybrać obraz na swojej stronie, aby przekonwertować go na łącze pobierania pliku.
Wybierz tekst lub obiekt, który chcesz przekształcić w łącze. Możesz zaznaczyć tekst w polu tekstowym lub wybrać obraz na swojej stronie, aby przekonwertować go na łącze pobierania pliku.  Kliknij przycisk „Link”. Po zaznaczeniu tekstu będzie wyglądał jak łańcuch i znajdziesz go w górnej części edytora tekstu. Po wybraniu obrazu kliknij „Link” w panelu sterowania obrazu.
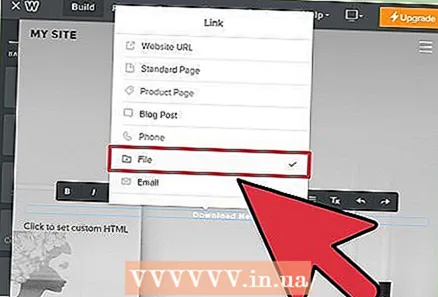
Kliknij przycisk „Link”. Po zaznaczeniu tekstu będzie wyglądał jak łańcuch i znajdziesz go w górnej części edytora tekstu. Po wybraniu obrazu kliknij „Link” w panelu sterowania obrazu.  Wybierz „Plik” i kliknij „prześlij plik „. Spowoduje to otwarcie eksploratora plików.
Wybierz „Plik” i kliknij „prześlij plik „. Spowoduje to otwarcie eksploratora plików.  Wybierz plik, który chcesz udostępnić do przesłania. Po wybraniu pliku rozpocznie się przesyłanie.
Wybierz plik, który chcesz udostępnić do przesłania. Po wybraniu pliku rozpocznie się przesyłanie. - Standardowi użytkownicy są ograniczeni do plików o wielkości 5 MB i mniejszych. Użytkownicy Premium mają limit plików do 100 MB.
 Opublikuj swoją witrynę, aby zobaczyć nowy link. Po przesłaniu pliku link jest gotowy do użycia. Kliknij przycisk Opublikuj, aby zobaczyć zmiany wprowadzone w witrynie. Odwiedzający mogą teraz kliknąć łącze i pobrać plik.
Opublikuj swoją witrynę, aby zobaczyć nowy link. Po przesłaniu pliku link jest gotowy do użycia. Kliknij przycisk Opublikuj, aby zobaczyć zmiany wprowadzone w witrynie. Odwiedzający mogą teraz kliknąć łącze i pobrać plik.
Metoda 4 z 5: Korzystanie z Wix
 Otwórz swoją witrynę w edytorze Wix. Jeśli używasz Wix do tworzenia i zarządzania swoją witryną, zaloguj się do witryny Wix i załaduj swoją stronę internetową do edytora witryny.
Otwórz swoją witrynę w edytorze Wix. Jeśli używasz Wix do tworzenia i zarządzania swoją witryną, zaloguj się do witryny Wix i załaduj swoją stronę internetową do edytora witryny.  Wybierz tekst lub obraz, który chcesz połączyć. Możesz tworzyć linki z tekstu na swojej stronie lub z obrazów.
Wybierz tekst lub obraz, który chcesz połączyć. Możesz tworzyć linki z tekstu na swojej stronie lub z obrazów.  Utwórz link do swojego wyboru. Ten proces jest nieco inny w przypadku tekstu niż w przypadku obrazów:
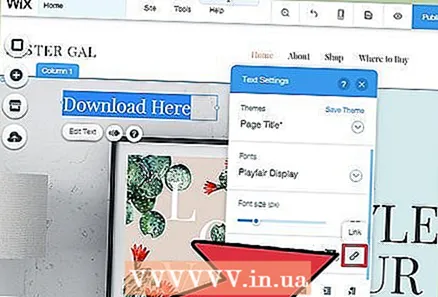
Utwórz link do swojego wyboru. Ten proces jest nieco inny w przypadku tekstu niż w przypadku obrazów: - Tekst - kliknij przycisk Link w oknie ustawień tekstu. Guzik wygląda jak łańcuszek. Otworzy się menu linków.
- Obraz - wybierz opcję „Otwarte łącze” z menu „Po kliknięciu obrazu” w oknie Ustawienia obrazu. Kliknij opcję „Dodaj łącze” w sekcji „Do czego służy łącze?”. Otworzy się menu linków.
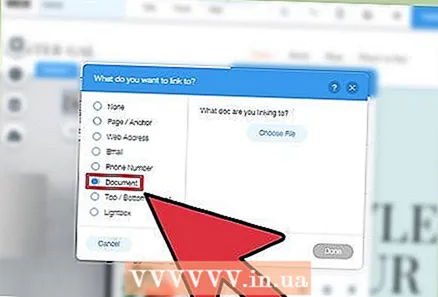
 Wybierz „Dokument” z listy opcji linków. Dzięki temu możesz otwierać różne pliki dokumentów.
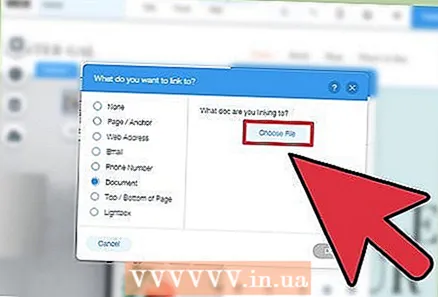
Wybierz „Dokument” z listy opcji linków. Dzięki temu możesz otwierać różne pliki dokumentów.  Kliknij przycisk „Wybierz plik”. Spowoduje to uruchomienie programu do przesyłania plików.
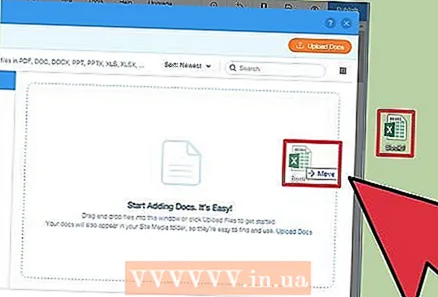
Kliknij przycisk „Wybierz plik”. Spowoduje to uruchomienie programu do przesyłania plików.  Przeciągnij plik, który chcesz przesłać do okna. Możesz przesyłać tylko pliki doc, pdf, ppt, xls i odt (wraz z ich podtypami). Oznacza to, że w zasadzie możesz przesyłać tylko dokumenty. Pliki nie mogą być większe niż 15 MB.
Przeciągnij plik, który chcesz przesłać do okna. Możesz przesyłać tylko pliki doc, pdf, ppt, xls i odt (wraz z ich podtypami). Oznacza to, że w zasadzie możesz przesyłać tylko dokumenty. Pliki nie mogą być większe niż 15 MB.  Opublikuj swoją witrynę. Po zakończeniu przesyłania pliku łącze jest gotowe do użycia. Kliknij przycisk „Opublikuj” w prawym górnym rogu, aby zapisać zmiany i wyświetlić je w witrynie.
Opublikuj swoją witrynę. Po zakończeniu przesyłania pliku łącze jest gotowe do użycia. Kliknij przycisk „Opublikuj” w prawym górnym rogu, aby zapisać zmiany i wyświetlić je w witrynie.
Metoda 5 z 5: Korzystanie z GoDaddy
 Otwórz swoją witrynę w edytorze witryn GoDaddy. Jeśli korzystasz z narzędzia do tworzenia witryn GoDaddy, zaloguj się w witrynie GoDaddy i otwórz swoją witrynę w edytorze.
Otwórz swoją witrynę w edytorze witryn GoDaddy. Jeśli korzystasz z narzędzia do tworzenia witryn GoDaddy, zaloguj się w witrynie GoDaddy i otwórz swoją witrynę w edytorze.  Wybierz obiekt lub tekst, do którego chcesz utworzyć łącze. Możesz połączyć dowolny obiekt w swojej witrynie, a także dowolny tekst w polach tekstowych. Jeśli chcesz utworzyć przycisk pobierania, kliknij opcję „Przycisk” w menu po lewej stronie, aby go utworzyć.
Wybierz obiekt lub tekst, do którego chcesz utworzyć łącze. Możesz połączyć dowolny obiekt w swojej witrynie, a także dowolny tekst w polach tekstowych. Jeśli chcesz utworzyć przycisk pobierania, kliknij opcję „Przycisk” w menu po lewej stronie, aby go utworzyć.  Utwórz łącze z wybranego obiektu lub tekstu. Po wybraniu obiektu kliknij przycisk Ustawienia, aby otworzyć menu. Po zaznaczeniu tekstu kliknij przycisk „Link” (wygląda jak łańcuch) w narzędziach formatu tekstu.
Utwórz łącze z wybranego obiektu lub tekstu. Po wybraniu obiektu kliknij przycisk Ustawienia, aby otworzyć menu. Po zaznaczeniu tekstu kliknij przycisk „Link” (wygląda jak łańcuch) w narzędziach formatu tekstu.  Kliknij czerwoną strzałkę pod „Link (URL)” i wybierz „Przekazać plik ". Dzięki temu możesz wybrać plik, który chcesz przesłać do swojej witryny internetowej.
Kliknij czerwoną strzałkę pod „Link (URL)” i wybierz „Przekazać plik ". Dzięki temu możesz wybrać plik, który chcesz przesłać do swojej witryny internetowej.  Kliknij przycisk „Przeglądaj” i znajdź plik, który chcesz przesłać. Pliki są ograniczone do rozmiaru 30 MB. Nie możesz przesyłać plików HTML, php, exe, dll ani innych potencjalnie niebezpiecznych typów plików.
Kliknij przycisk „Przeglądaj” i znajdź plik, który chcesz przesłać. Pliki są ograniczone do rozmiaru 30 MB. Nie możesz przesyłać plików HTML, php, exe, dll ani innych potencjalnie niebezpiecznych typów plików.  Kliknij „Wstaw” po przesłaniu pliku. Po zakończeniu przesyłania obok pliku w oknie pojawi się znacznik wyboru.
Kliknij „Wstaw” po przesłaniu pliku. Po zakończeniu przesyłania obok pliku w oknie pojawi się znacznik wyboru.  Kliknij „Zapisz”, aby utworzyć łącze. Kliknięcie „Zapisz” zastosuje plik do utworzonego obiektu lub łącza tekstowego.
Kliknij „Zapisz”, aby utworzyć łącze. Kliknięcie „Zapisz” zastosuje plik do utworzonego obiektu lub łącza tekstowego.  Kliknij „Opublikuj”, aby zapisać zmiany w witrynie. To sprawia, że łącze jest aktywne w Twojej witrynie, a odwiedzający mogą pobrać plik za pośrednictwem łącza.
Kliknij „Opublikuj”, aby zapisać zmiany w witrynie. To sprawia, że łącze jest aktywne w Twojej witrynie, a odwiedzający mogą pobrać plik za pośrednictwem łącza.