Autor:
Monica Porter
Data Utworzenia:
22 Marsz 2021
Data Aktualizacji:
1 Lipiec 2024

Zawartość
Wiele spacji, które zwykle są tworzone za pomocą spacji, klawiszy tabulacji i klawiszy Enter, jest ignorowanych w językach programowania sieci. HTML definiuje je wszystkie jako zwykłe spacje między wyrazami i wyświetla tylko jedną spację. Podczas gdy CSS pozwala na bardziej szczegółowe ustawienia białych znaków i wyrównania, HTML nie ma wbudowanych narzędzi do dostosowywania odstępów.
Kroki
Metoda 1 z 2: Wstaw spacje i pojedyncze tabulatory
Spacje nie są przerywane. Zazwyczaj HTML wyświetla tylko jedną spację między słowami, niezależnie od tego, ile razy naciśnięto spację. Aby wyświetlić wiele ciągłych przestrzeni, wpisz lub. Ten kod utworzy specjalny znak zwany „nierozdzielającą spacją” i jest on zawsze wyświetlany.
- Powyższy znak nazywany jest „niezniszczalną spacją”, ponieważ zapobiega wstawianiu znaków końca linii. Jeśli nadużyjesz tego znaku, przeglądarka będzie miała trudności ze wstawianiem podziałów wierszy w uporządkowany i pionowy sposób.

Wstaw spacje o różnych szerokościach. Istnieją inne znaki encji, które wymagają, aby przeglądarka wyświetlała spację. Sposób wyświetlania tych spacji w różnych przeglądarkach jest nieco inny, jednak w przeciwieństwie do poniższych kodów nie ma wpływu na podział wiersza:- - ma swoją nazwę od spacji „N” drukarki (jednostka miary), przestrzeń „en” jest dwukrotnie szersza niż normalna przestrzeń.
- - przestrzeń „em”, w przybliżeniu równa czterem spacjom.

Symuluje kartę z dużą ilością nieniszczącej przestrzeni. Aby wciąć akapity, możesz wstawiać kolejno niezniszczalne spacje: To jedyne rozwiązanie, jeśli używasz tylko HTML, ale jeśli używasz CSS (opisanego osobno w kroku poniżej), będzie krótsze.- Jeśli występuje złożona prezentacja tekstu, użyj znacznika wstępnego.

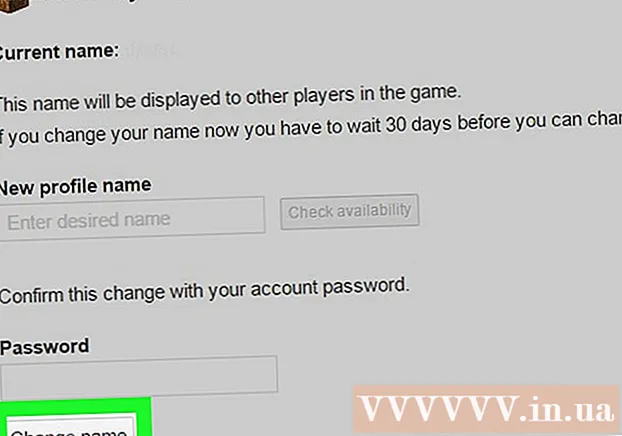
Wyrównaj akapity z CSS. Właściwości CSS „margin” i „padding” przekazują instrukcje bezpośrednio do przeglądarki, dzięki czemu wyświetlane wyniki będą bardziej spójne. Ta metoda nie jest trudna do wdrożenia, chyba że nic nie wiesz o CSS, a Twoja strona nie ma arkusza stylów. Oto przykład, jak przenieść cały akapit na prawy margines:- W sekcji dokumentu HTML wstaw następujący kod:
gdzie: „p.indent” definiuje atrybut tekstu (znacznik p) nazwa „wcięcie” (możesz użyć innej nazwy). Reszta kodu dodaje funkcję „dopełniania” spacji po lewej stronie akapitu. - Wróćmy teraz do treści dokumentu HTML. Za każdym razem, gdy chcesz wciąć akapit (w tym przykładzie nadal „wcięcie”), umieść ten akapit w tym kodzie:
- Aby wyrównać odstępy między wcięciami, zmień liczbę „1,8” w kodzie CSS. Pozostaw „em” za sobą, ponieważ jest to jednostka długości związana z rozmiarem czcionki.
- W sekcji dokumentu HTML wstaw następujący kod:
Metoda 2 z 2: Ustaw dłuższe przerwy
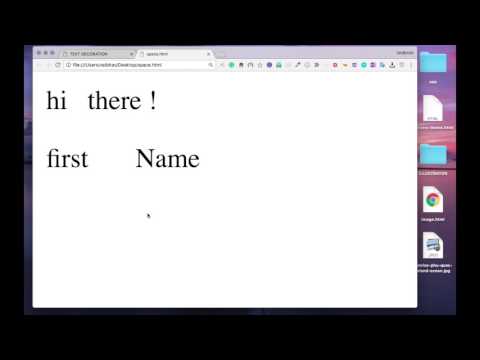
Użyj wstępnie sformatowanych tagów. Jakikolwiek klucz przestrzeń dobrze ↵ Enter jest wpisane na karcie
będzie wyświetlany dokładnie tak, jak piszesz. Możesz również użyć tego znacznika, aby przedstawić przykłady, wiersze lub dowolny inny tekst, który wymaga dużej precyzji w zakresie odstępów i podziałów wierszy.
- Główną wadą wstępnie sformatowanych kart jest szerokość. W przeciwieństwie do zwykłego HTML, wstępnie sformatowany tekst nie zostanie dopasowany do rozmiaru okna użytkownika.
Utwórz podział wiersza. Karta
zakończy bieżącą linię tekstu. Możesz tworzyć puste wiersze, używając wielu znaczników podziału wiersza. Jest to dobre podejście dla uczniów, którzy nie znają HTML, ale jeśli nauczyłeś się CSS, ten obowiązkowy format HTML nie jest zalecany.
Zidentyfikuj akapit za pomocą znacznika „p”. Znacznik wokół tekstu identyfikuje ten akapit. Większość przeglądarek oddziela akapit pustą linią, ale nie można zagwarantować spójnego formatu tekstu. Reklama
Rada
- Jeśli podczas ostatniego sprawdzania wyświetlania na swojej stronie internetowej zobaczysz zbędne znaki w nietypowym miejscu wokół fragmentu, sprawdź, czy nie ma niekompletnych tagów, takich jak <> zamiast
. - CSS to potężniejsze i bardziej proaktywne narzędzie do prezentowania stron internetowych, w tym odstępów w tekście.
- Ogranicz nagłe spacje za otwartym tagiem lub przed zamkniętym tagiem. Na przykład powinieneś napisać Spaces Instruktaż nie Spacje Instruktaż .
- Niezniszczalna spacja to przykład znaku encji: kod reprezentujący znak, którego nie można wprowadzić z klawiatury.
Ostrzeżenie
- Atrybut HTML reprezentuje klucz Tab ↹ Właściwie nie tak skuteczne, jak mogłoby się wydawać. Standardowy dokument HTML nie ma tabulatorów, więc znak tabulacji nie działa.
- Zawsze pisz język HTML w edytorze kodu lub zwykłym pliku tekstowym, nie używaj formatów przetwarzania plików tekstowych. Jeśli Twoje spacje stają się dziwnymi znakami w przeglądarce internetowej, najprawdopodobniej jest to spowodowane nadmiarem danych dodanych przez procesor tekstu, który nie jest przeznaczony do wyświetlania online.